Séance 3
Responsive Design, JS & animation avec Jquery
IUT de Montreuil - Gaétan Darquié
Plan de la séance
- Responsive design avec Bootstrap
- Rappels Javascript
- Utiliser Jquery
Responsive Design
Le concept : créer une interface qui s'adapte dynamiquement aux différents écrans.
Les media querries
Appliquer à une feuille de style des options différentes selon des conditions liées aux types d'appareil et aux tailles d'écran.
Par exemple, si l'écran d'un appareil mesure moins de 768 px, on lui applique des éléments de style adaptés.
Multiplication des types d'écran
- Ordinateurs de bureau : > 1200 px
- Ordinateurs portables : > 902 px et < 1200 px
- Tablettes / noteBooks : > 768 px et < 992 px
- Smartphones : < 768 px
Exemple
Le nombre de colonnes change selon la taille de l'écran
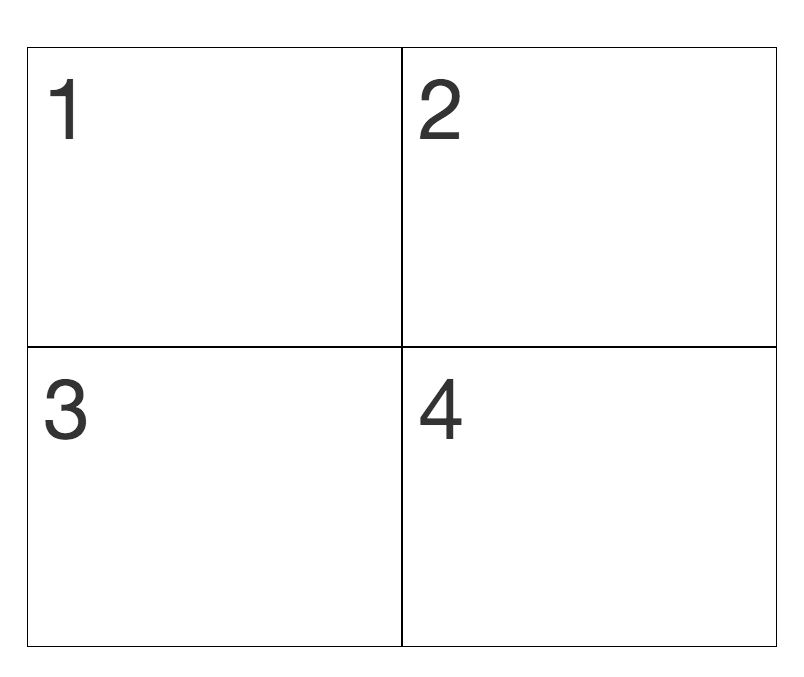
Pour des écrans de grande taille, nous affichons 4 colonnes:

Exemple
Pour des écrans de taille moyenne, nous n'affichons plus que 3 colonnes:

Exemple
Certains éléments moins importants peuvent disparaitre quand l'écran devient plus petit

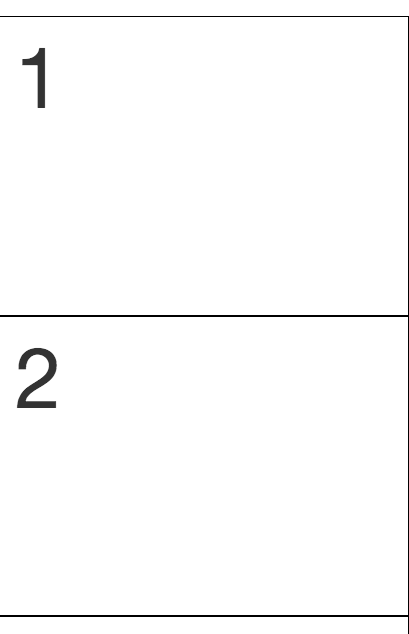
Dans cet exemple, on passe à deux colonnes et les cases "projets" et "cours" ont disparu.
"Installer le responsive design" avec Bootstrap
Pour assurer un affichage adapté en responsive, ajouter la ligne:
<meta name="viewport" content="width=device-width, initial-scale=1">
L'application prend désormais en compte la largeur de l'écran de l'appareil qui affiche.
Viewport
Le viewport correspond à l'espace où le navigateur affiche le contenu d'une page
width="device-width"
Cette ligne permet de prendre en compte la taille réelle de l'écran comme condition.
Zoom
user-scalable=no permet d'empêcher de zoomer sur la page.
Ne pas hésiter à rajouter une échelle maximum maximum-scale=1
Comprendre le code
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Des grilles "responsives"
Jusqu'à présent, nous avons vu les classes "col-md-X".
"col" pour colonne, "md" pour middle, c'est à dire les colonnes pour un écran de taille moyenne.
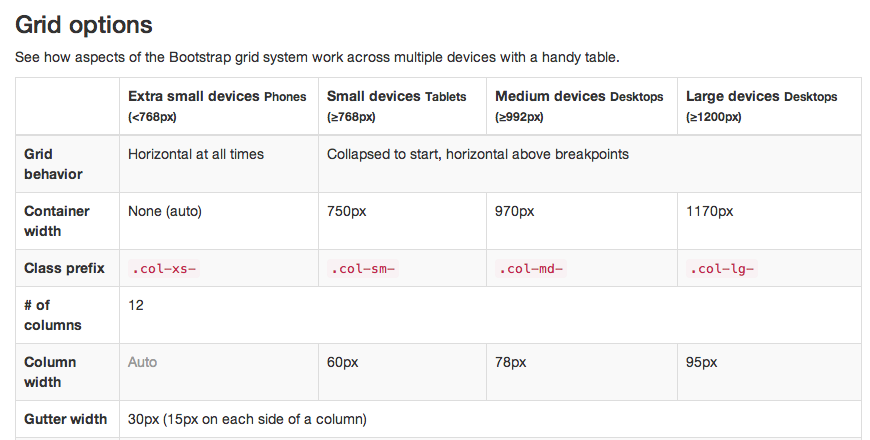
Les tailles d'écran
Bootstrap divise les tailles d'écran en quatre catégories.
Une classe existe pour chaque taille.
 http://getbootstrap.com/css/
http://getbootstrap.com/css/
Le responsive avec 4 classes
- - de 768 px = col-xs-
- + de 768 px et - de 992 px = col-sm-
- 902 px et - de 1200 px = col-md-
- + de 1200 px = col-lg-
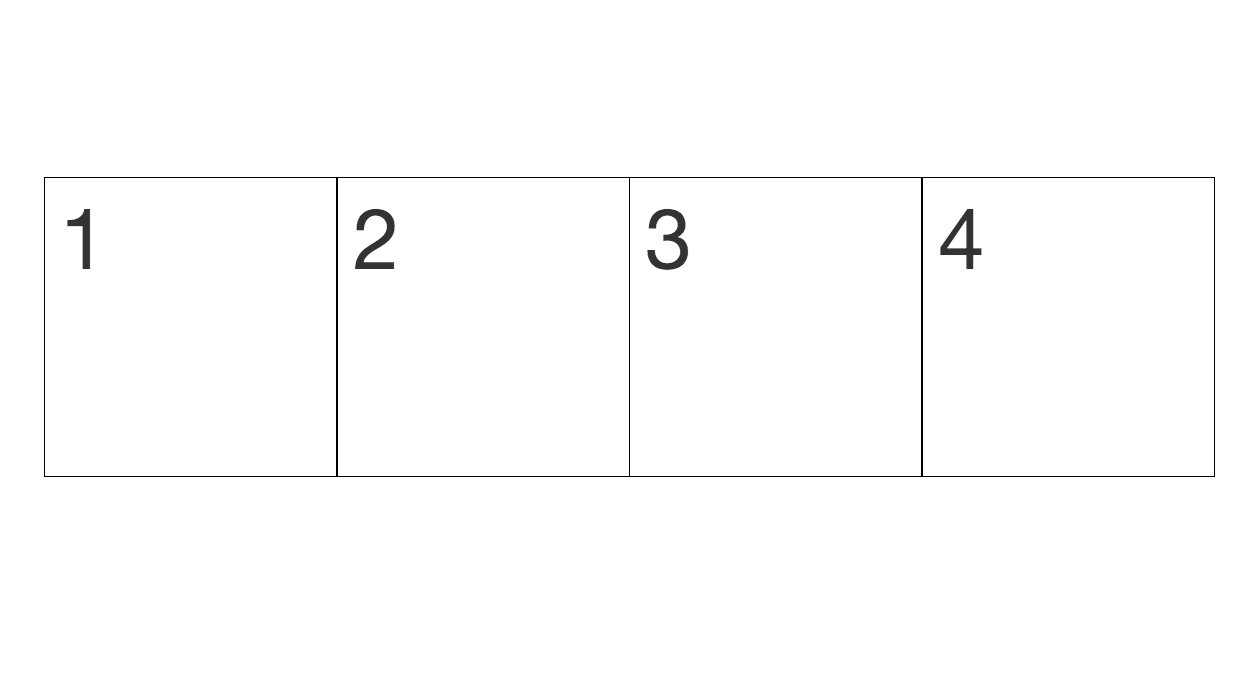
Exercice
Créer une grille responsive qui affiche 4 colonnes sur les grands écrans, 3 sur les moyens, 2 sur les petits et 1 sur les portables
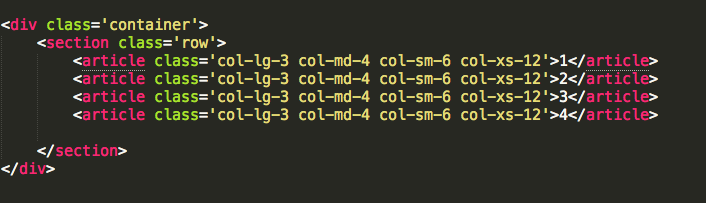
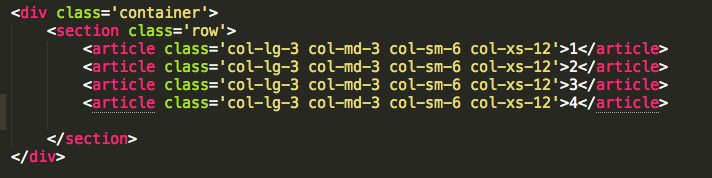
Exercice

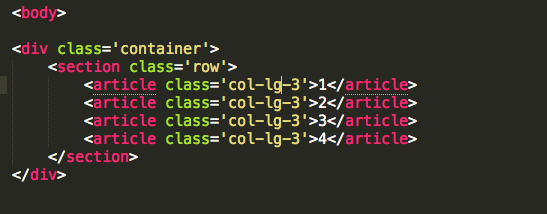
Le code

Responsive: small screen

Responsive : écran sd

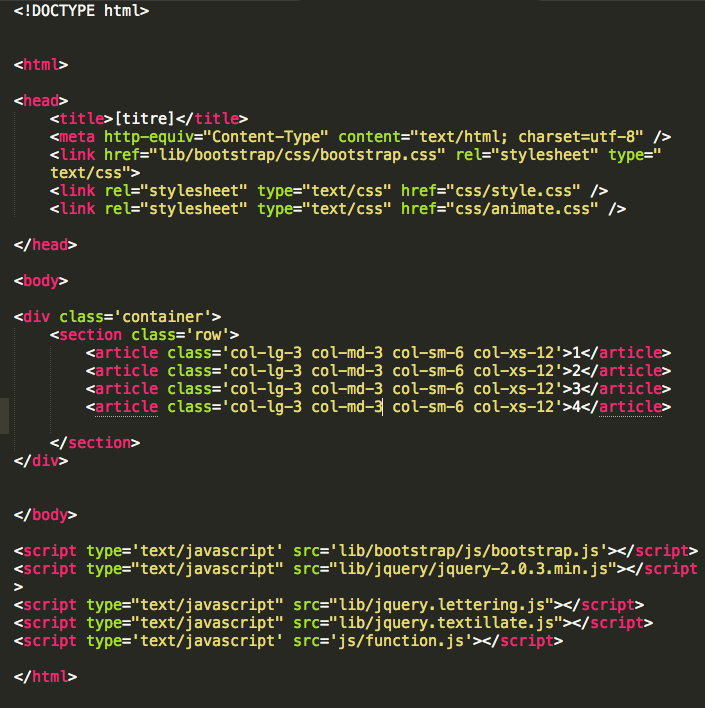
Le code

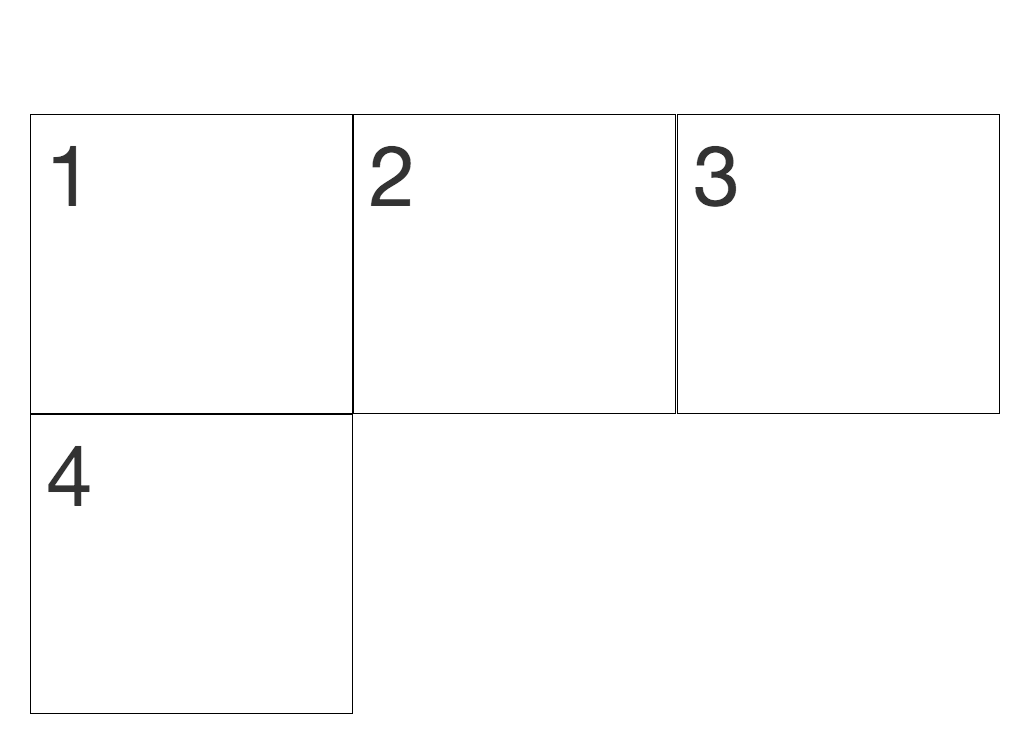
Problème
Un élément se retrouve tout seul en bas quand nous passons à un affichage md.
Peut poser un problème si plusieurs lignes se suivent.

Solution
Mettre 4 colonnes en md comme en lg

Il est aussi possible de fusionner plusieurs rows pour faire en sorte que les éléments se collent les uns aux autres.
Pendant ce temps là...
Le javascript
Rappels Javascript
Créer un fichier .js.
Ajouter un lien vers le fichier dans le fichier .html avec la balise script, soit :
- à la fin du body (mais dedans)
- dans le header
Par exemple:
<script src="function.js"/>
Lier le javascript au HTML

Hello world
alert("hello world");

Déclarer une fonction | Syntaxe
function NomFonction(){
alert("hello world");
}
innerHTML
Sélectionner un élément HTML avec le JS
document.getElementById("monElement").innerHTML
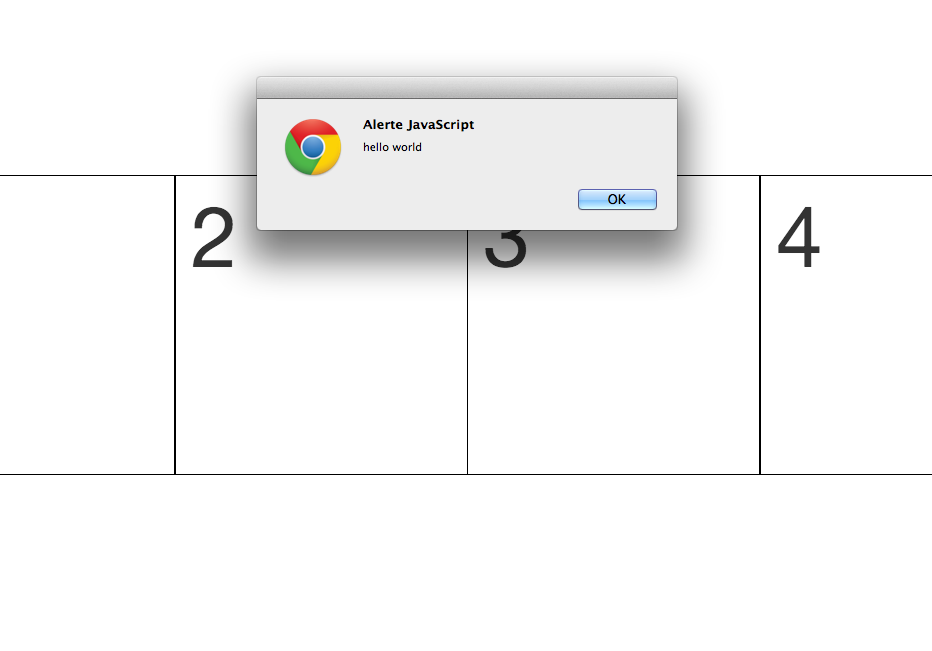
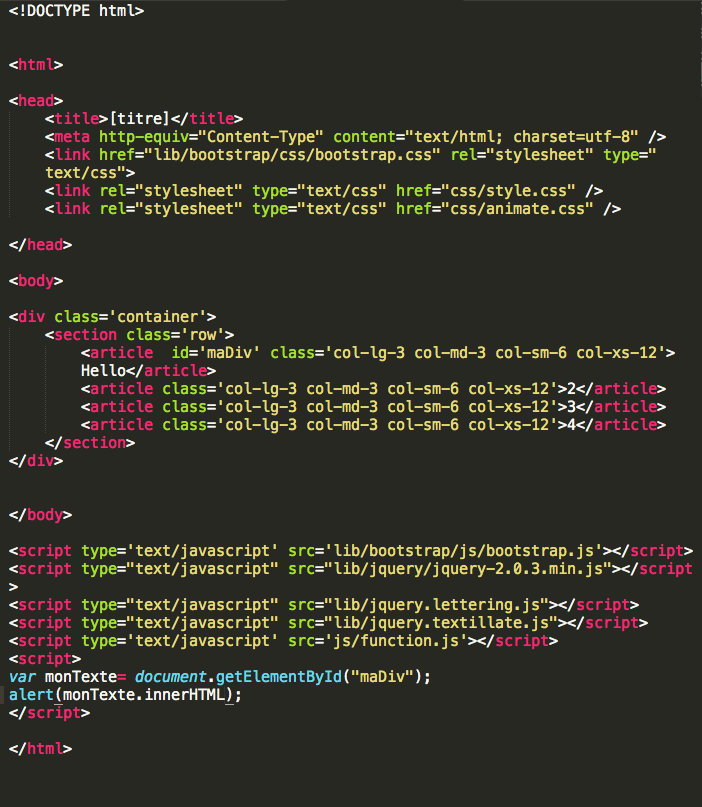
innerHTML | Exemple
D'un côté, une page HTML avec une div ayant pour id "maDiv" et comme contenu "bonjour".
Je veux récupérer cette valeur pour l'afficher dans une pop up avec JS et alert.
Comment dois-je m'y prendre?
var document.getElementById("monElement").innerHTML
Réponse

Réponse
 Voir la page
Voir la page
Les évènements
Comment créer un bouton qui permette quand on clique dessus de faire changer le texte d'une div appelée "maDiv"?
Créer un bouton et lui associer une action
L'évènement onclick = quand on clique sur l'élément, déclenche une action.
<button onclick='maFonction();'>Mon boutton</button>
Exercice
Voir la pageSolution
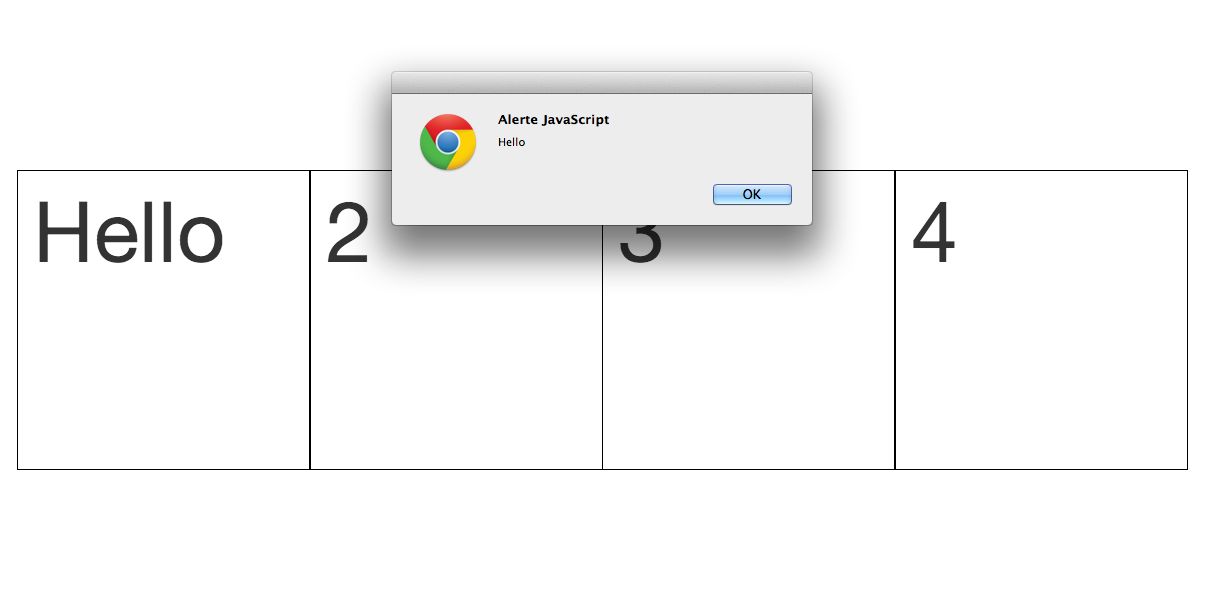
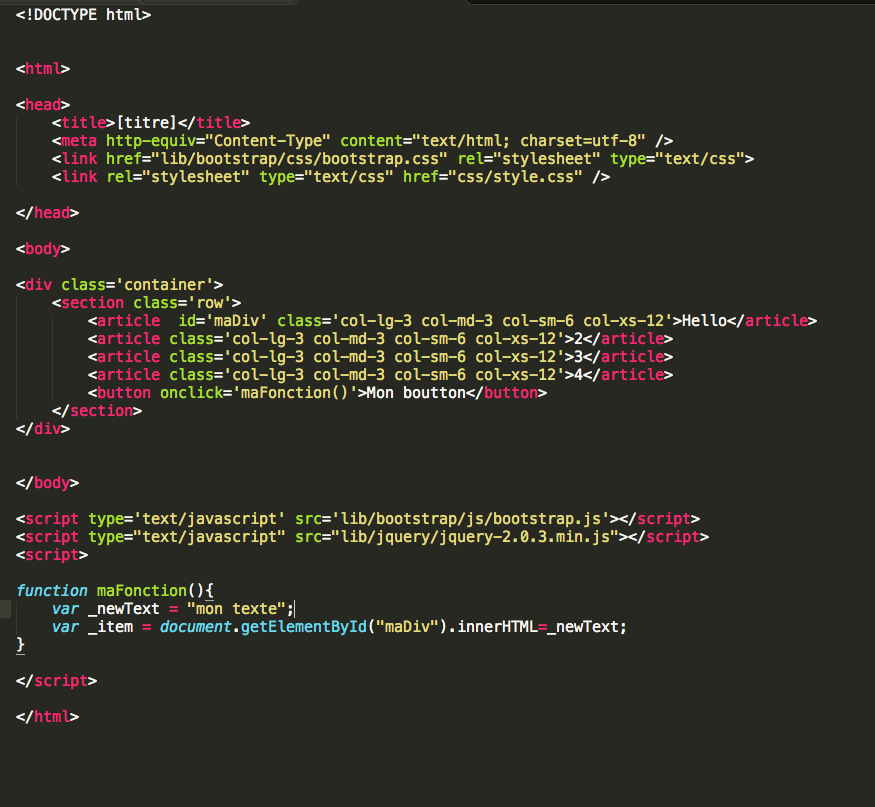
Quand on clique sur le bouton, on enclenche une fonction qui change l'innerHTML de l'élément sélectionné.

Quand soudain...
Jquery
Write less, do more

Une librairie javacript qui, entre autres, facilite la syntaxe au niveau des sélecteurs et qui permet d'intégrer facilement des effets.
Voir le site.Les sélecteurs
Plus besoin de "document.getElementById...", il suffit désormais de
$("#NomId").html().
# quand il s'agit d'un ID, . quand il s'agit d'une classe
Avant avec JS
var monTexte= document.getElementById("maDiv");
alert(monTexte.innerHTML);
Après avec Jquery
var monTexte = $("#maDiv").html();
alert(monTexte);
Garder les events JS?
Il est possible d'associer un event à une fonction directement dans le javascript mais nous pouvons également continuer à les placer das le html exactement comme avant.
fade In/ Out
Effet d'animation pour faire apparaitre/disparaitre des éléments.
 Voir exemple de travail sur le fade out.
Voir exemple de travail sur le fade out.
Delay
La fonction delay() accompagnée d'une durée en int permet de déclencher en retard la fonction à laquelle elle est associée.
$("#monItem").delay(3000).fadeIn(3000);
Exercice | consigne :
Quand l'utilisateur arrive sur la page, il n'y a qu'un boutton.
Quand il clique sur le bouton, ce dernier disparait et une grille avec quatre éléments apparait.
Les quatre éléments apparaissent l'un après l'autre de gauche à droite.
Voir le travail demandé.Organisation
- Créer la grille
- Tout doit disparaitre
- Créer l'effet d'apparition de la grille.
- Faire apparaitre chaque élément de la grille, tour à tour
- Le bouton
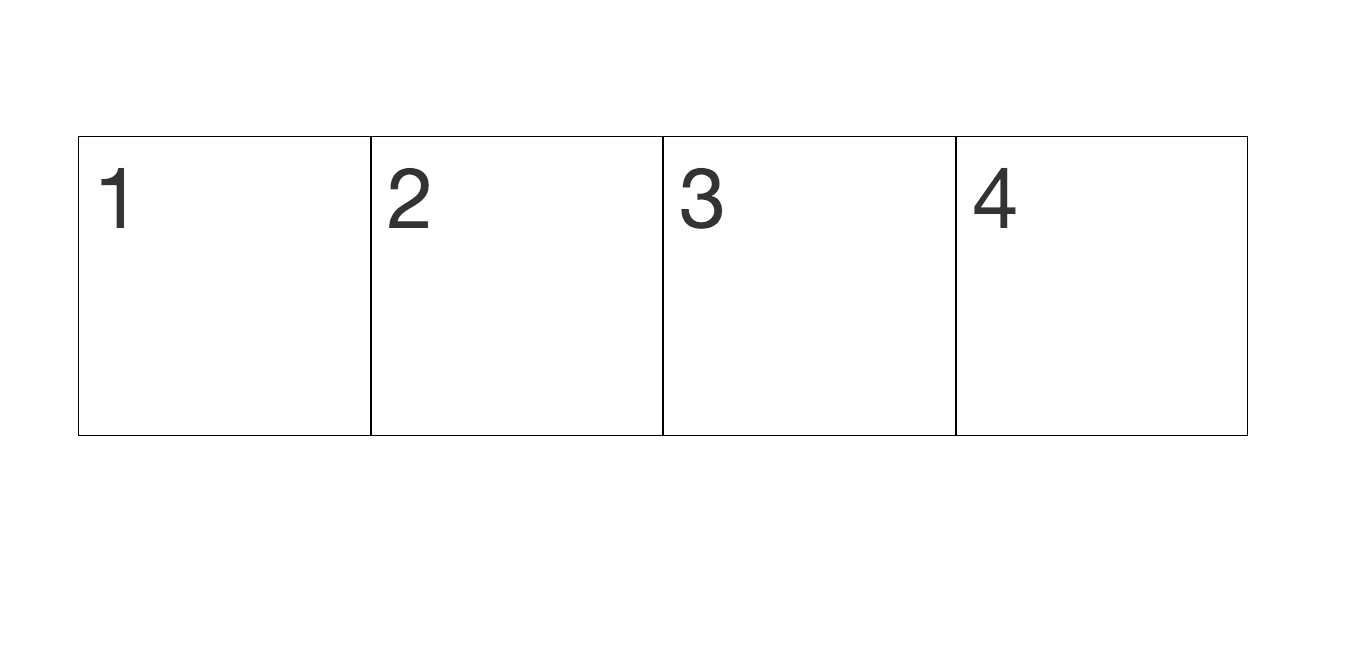
Step 1 : la grille
Jusqu'ici, tout va bien.

Step 1 : le code
Jusqu'ici, tout va bien.

Step 2 : tout doit disparaitre
Pour que le fade In soit possible, il faut faire dsparaitre au préalable les éléments.
Il est important que : display = "none"
Une solution simple consiste à créer une classe "cache" et à appeler cette classe à chaque fois qu'il est nécessaire.
A savoir qu'il est également possible d'utiliser Jquery pour changer le display
$("#maDiv").css("display","none");
Step 3 : premier fade In
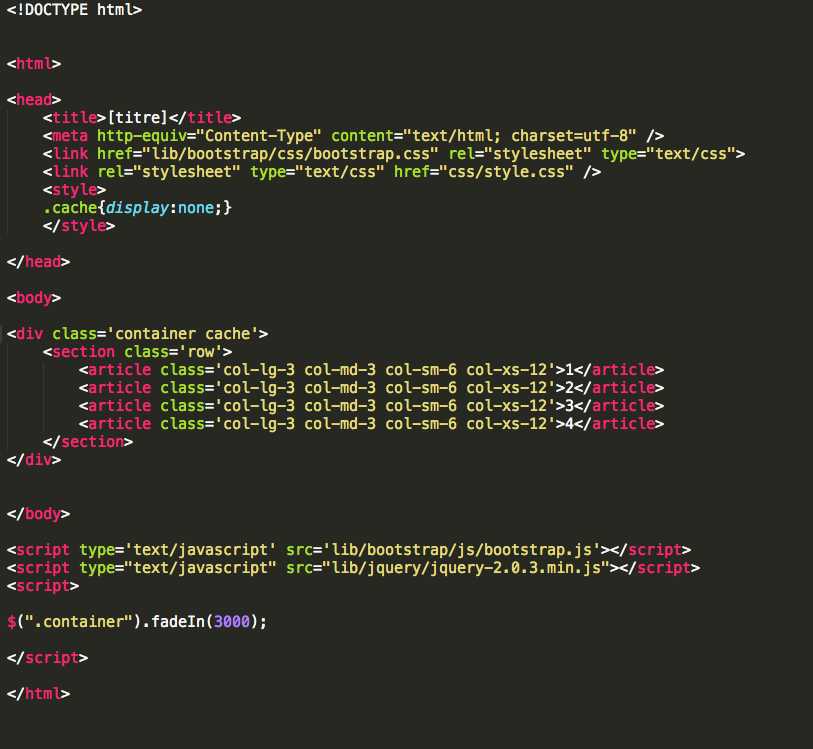
Ajouter la classe "cache" au .container
Ajouter un fade In de ".container" dans le script
Premier fade In : code

Step 4 : one by one
Cette fois-ci, il faut rendre invisible chacun des articles.
Ensuite, il faut les faire apparaitre les uns après les autres.
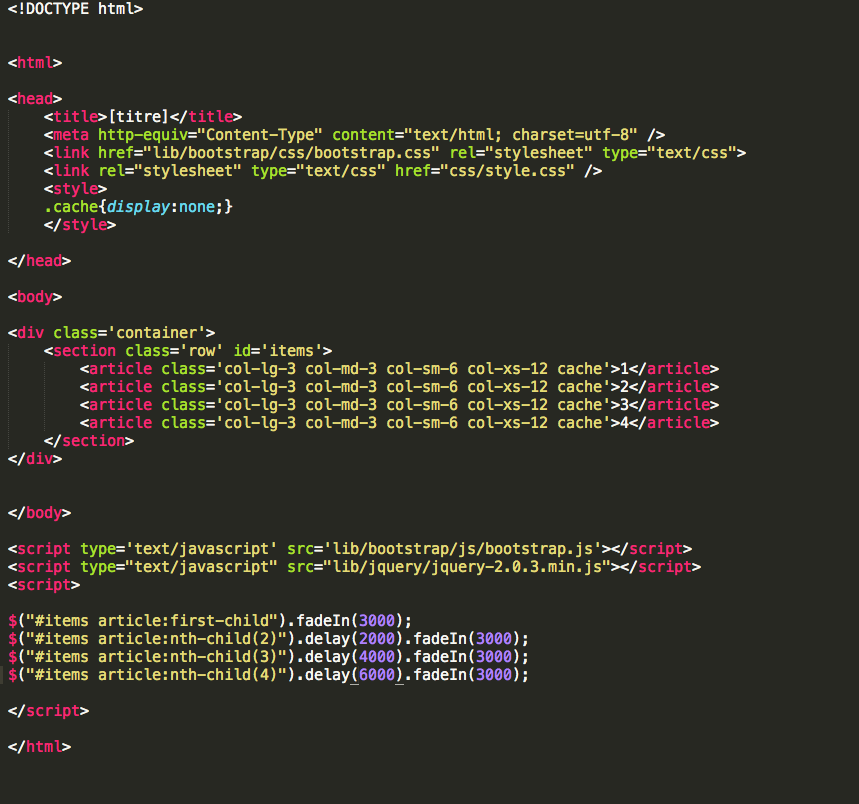
Une solution consisterait à donner à chaque article un id.
Nous pouvons utiliser les sélecteurs :
element:first childqui permet de sélectionner le premier fils d'un élement- et
article:nth-child(n)qui permet de sélectionner le fils numéro n.
One by one : le code

One by one
Step 5 : don't push the button
Ensuite, c'est simple, il suffit de rajouter le bouton.
L'ensemble des actions sont regroupées dans une fonction qu'on appelle quand on clique.
On rajoute une ligne au début de la fonction pour faire disparaitre le bouton.
Aller plus loin
A partir de notre exemple, il est possible de s'amuser à :
- Automatiser la fonction display pour faire en sorte qu'elle s'applique à chaque élément "article" crée (en comptant le nombre de fils avec une boucle for dont i aurait comme valeur max le nb de fils...)
- Mettre des variables int comme valeur pour les delay et les fade in afin de pouvoir changer plus facilement la vitesse de tous les éléments.
- ...
Aller encore plus loin
Il existe beaucoup d'autres sélecteurs, events et effets (animate, fadeTo) (et encore d'autres choses : ajax...) avec Jquery.
N'hésitez pas à consulter la documentation en ligne pour en tester toutes les possibilités.
Aller toujours plus
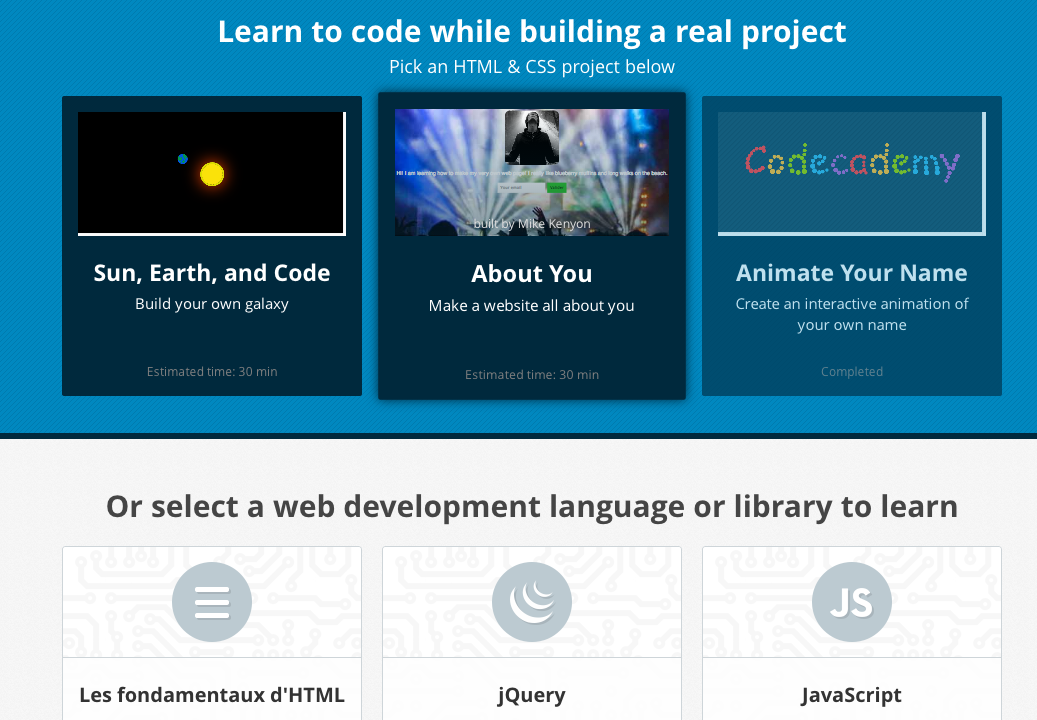
Faire le tutoriel sur jquery proposé par le site Codeacademy.

Merci
