Installer Vorple
Vorple est un outil qui permet de faire le lien entre Inform et les langages web.
Installer Vorple, c'est d'abord télécharger deux fichiers : un template et un jeu d'extensions.
Les fichiers sont disponibles à l'adresse suivante : cliquer ici
Installer le dossier Template.
Il faut d'abord télécharger le fichier i7-template.zip , le décompresser et le mettre dans le dossier materials/Templates.
Installer les extensions
Puis il faut installer le fichier i7-extensions.zip et installer chacune des extensions. L'installation vorple-core est la plus importante.
Une fois l'installation accomplie, il suffit de rajouter dans le code source Inform
Include Vorple Core by The Vorple Project.
Release along with the "Vorple" interpreter.
Problème pour l'installation de l'extension Hyperlink de Vorple
Attention il manque un point à la première ligne de l'extension hyperlink de vorple.
Si vous ne l'ajoutez pas, un message d'erreur s'affichera quand vous essayerez de l'installer.
A quoi sert Vorple?
Les extensions de Vorple peuvent permettre d'intégrer du multimédia ou des hyperliens dans votre release web (voir la documentation de chacune des extensions).
L'exentions principale "vorple core" permet de transformer des passages d'Inform en élément html : div, span....
La solution préconisée semble rencontrée des problème (mais vous pouvez toujours consulter la documentation pour tester), c'est pourquoi je vous propose une solution moins propre mais qui marche et qui consiste à intégrer vos balises directement dans le texte destiné à l'output.
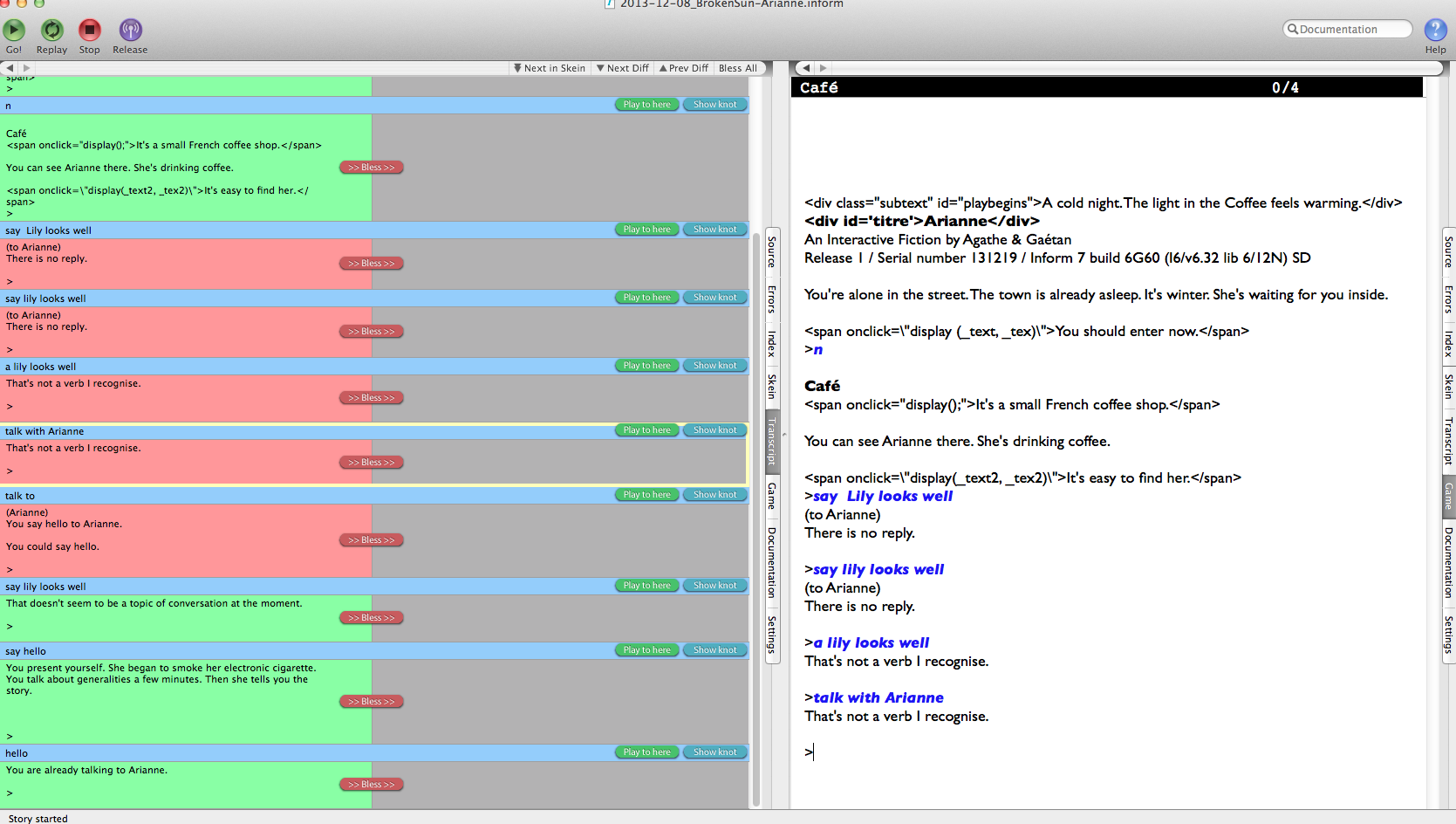
De cette manière, à partir du moment où vous publier ce texte avec Vorple, les balises seront bien interprétées par le navigateur et vous pourrez même enclencher du javascript:
Le seuil is a room. The description of le seuil is "<div>A quoi bon rester <a href='monlien.com' target='_blank'>immobile</a>. Vous devriez <span onclick=\"alert('en plus il fait froid')\"rentrer.</div>"
Voici un exemple utilisant Vorple pour faire en sorte que du texte made in Inform déclenche du JS: voir ici
N'oubliez pas que les modifications ne sont prises en compte qu'après release du texte.
Un fichier vorple.custom.css et un autre vorple.custom.js permettent de rajouter vos propres modifications sans qu'elles soient écrasées à chaque nouveau relase.
N'hésitez pas à créer un fichier play2.html pour les mêmes raisons.
Ajouter des liens avec Vorple
Pour créer un lien qui exécute une commande, il suffit, à partir du moment où l'extension hyperlink vorple est installée, de rajouter le mot clé display suivi de l'ancre choisi et ensuite linking to command suivi de la commande comme si le lecteur l'écrivait lui même (sans -ING).
Par exemple:
display "Vous décidez d'entrer sans frapper" linking to command "go north";